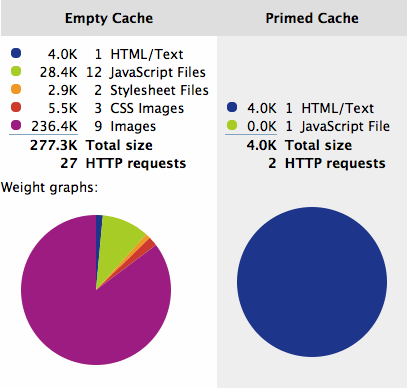
I have been playing with YSlow, Yahoo’s tool for web site profiling, for a while. If you haven’t tried YSlow (which is a Firefox addon to Firebug) I recommend you try it right away. Install the Firebug extension first and then add YSlow.
It is amazing how much you can improve the percieved site speed by some minor changes to your htaccess file. This site runs Wordpress and I was tempted to install the WP-Super-Cache plugin but was put off by some of the incompatibility issues that were reported with the latest version of Wordpress and PHP safe mode. Until then I managed to lift my YSlow site score from grade F to grade C by:
1. Removing ETag headers by adding the following lines to my htaccess file (outside the wordpress-specific rewrite area):
Header unset ETag FileETag None
2. Setting a future expires header for static files by adding this to htaccess:
<FilesMatch “\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Expires “Thu, 15 Apr 2012 20:00:00 GMT”
If your app/blog uses some sort of dynamic generation of images you can modify the matching rule above for a more precise selection of files (e.g. only files in the templates folder).
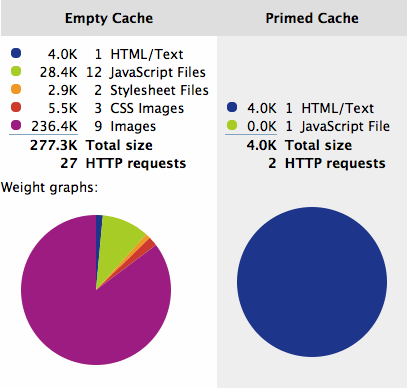
Presto! Two simple additions to htaccess and cached access is down to two requests (of which one is Google’s javascript file for ads):